Pour la 3e édition de la Product Week, qui s’est tenue du 21 au 25 juin, Thiga et BPI France Le Hub ont ressorti les transats, les palmiers en plastique et les hauts à fleurs pour faire la part belle au product design. Partenaire de l’événement, Le Ticket t’en propose une petite synthèse. Ou comment tenter de résumer plus de 3h de conf’ en 10 minutes.
69 Port de la Rapée, Paris 11e. L’adresse rappellera sûrement des souvenirs (ou des blackouts) aux fêtardes et fêtards parisiens qui s’y sont cuités sur les quais ou ont usé le dancefloor de la péniche qui hébergeait Concrete, incontournable du monde nocturne jusqu’en juillet 2019.

Les temps changent. Le lieu s’appelle désormais le Mazette et notre consommation sur place se limitera à un simple “nectar d’abricots AOP du Roussillon” (aka la boisson du p’tit fifou). Oui, car c’est ici que se sont déroulés quelques enregistrements de cette édition de la Product Week Summer consacrée exclusivement au product design. Dont voici notre petite sélection forcément subjective. En 6 ☀.
☀ La phrase : “Les spécialistes de la recherche utilisateur sont des chasseurs de biais”
Dans ce talk avec Laure Nilles, head of product B2B de Meilleurs Agents et Mickaël David, directeur design de Doctolib, il fut question de recherche utilisateur. Et de sa place dans les orgas de ces deux boîtes.
Dans le Ticket, on a déjà abordé (longuement) le fonctionnement interne du spécialiste de l’immobilier (2PM et 1 PrD par équipe responsables autant de la delivery que de la discovery). Chez Docto, l’orga est différente avec une équipe dédiée à la recherche utilisateur.
Très concrètement, voici comment sont découpées les composantes design au sein de la plateforme de prise de RDV médicaux :
- le product design (classique, les responsables des interfaces et des livrables produit)
- l’UX Writing (qui s’occupe des textes sur les interfaces, la fameuse micro copy)
- le design de marque (NDLR : on évite de parler de la “brande” prononcée à la française qui nous fait beaucoup trop penser à de la brandade…), pour l’ensemble des supports de marque (comme les affiches dans les salles d’attente des cabinets par exemple)
- Et donc la recherche utilisateur, dont le métier est d’être en lien avec le business en amont pour bien cerner les problèmes futurs à résoudre.
“On a fait le choix d’une équipe spécialisée pour que les personnes soient détachées et pas influencées par le run du quotidien”, indique Mickaël David. Avant de préciser sa pensée :
“Ce sont des chasseurs de biais. C’est une équipe qui essaie d’avoir la photo la plus proche de la réalité à un instant T. Qui doit reproduire le comportement d’un utilisateur quand il est seul chez lui, sans personne qui le regarde”.
Un exemple concret de son apport. Lors du lancement du service de téléconsultation au début de la crise sanitaire, l’équipe produit de Doctolib ne comprenait pas : les rendez-vous étaient bien pris… mais la donnée indiquait qu’ils n’étaient pas honorés ensuite. Découverte de la recherche utilisateur : bon nombre de praticiens faisaient ces téléconsultations… au téléphone ! À l’ancienne.
”Cet exemple permet de se rendre compte à quel point la donnée et la recherche utilisateur sont hyper complémentaires et essentiels pour prendre des décisions éclairées”, résume Mickaël David.
Si les PM ont eu un petit sentiment de dépossession de la discovery quand cette équipe a été mise en place, ils et elles se sont rapidement rendus compte de sa valeur ajoutée. Mener une étude précise selon le type de praticien ou selon sa zone géographique avec des protocoles d’entrevue ou de tests utilisateurs solides… ça prend du temps !
“Nous, les trames d’entrevues sont toujours partagées en amont à l’équipe produit pour vérifier les biais et éviter les fameuses questions qui n’apportent pas de bonnes informations du type “Est-ce que vous aimeriez avoir cette fonctionnalité ?””, ajoute Laure Nilles.
Toutefois, Mickaël David reconnaît que cette façon de faire n’est pas scalable, sachant que la boîte compte déjà 1 800 salariés. L’avenir va ainsi plus s’orienter sur un modèle hybride, plus similaire à Meilleurs Agents : “On va de plus en plus aider les PM à faire leur propre recherche utilisateur. Cela passe par de la pédagogie et de la formation pour bien faire comprendre que, quand je passe en recherche utilisateur, je pose mon cerveau pour ne pas être guidé par mes biais, même inconscients”, explique-t-il. D’où l’arrivée d’une personne “user research ops” pour accompagner cette pratique.
Pour les fans d’outils, voici au passage une petite foire de ceux utilisés :
Côté Docto, la stack recheche utilisateur c’est :
- Dovetail, pour prendre des notes pendant les entrevues, mettre en forme ses compte-rendus et surtout constituer une bibliothèque de recherches bien classée pour éviter de réinventer la roue à chaque fois
- Maze, pour créer des interfaces pour les tests utilisateurs
- Mural, pour le travail collaboratif visuel (type Miro ou Figjam)
- SurveyGizmo (devenu Alchemer), pour des formulaires par mail
- Ou encore Phrase pour l’UX Writing et l’incontournable Figma.
Chez Meilleurs Agents, on est plus :
- Notion, pour la documentation (les équipes n’avaient pas trop apprécié Dovetail)
- Marvel, pour les prototypes de test utilisateur
- Whimsical, pour le travail collaboratif
- Ou Metro Retro pour donner un peu de fun aux rétrospectives
☀ La technique pour faire comprendre qu’il faut recruter un.e copywriter dans ta boîte : Indiquer comme seul texte de la fonctionnalité que tu mets en prod’ “Hire a copywriter please !”
Radical. “Mais pas très pro” reconnaît son auteure Julie Chabin, head of product design chez Product Hunt. N’empêche, nous, ça nous a bien fait rire.
C’était en 2012, à l’époque où elle bossait chez Deezer. Et c’est Camille Promérat, UX Writer aujourd’hui en freelance, qui l’a vu alors qu’elle venait d’arriver depuis une semaine au sein de la plateforme de streaming musical. Bon, le côté un peu pathétique de l’histoire, c’est qu’à part Camille, personne ne l’avait vu !
“Je pensais qu’il y aurait bien un moment où quelqu’un allait s’en rendre compte…, lance un peu dépitée Julie. Car ce n’était pas mon travail, en tant que product designer, d’écrire tout le texte d’une fonctionnalité”.
Cette anecdote est révélatrice de la perception secondaire du contenu dans beaucoup d’équipes produit. C’est en tout cas le constat qui se dégage à écouter le talk de ces deux anciennes collègues. Même si les choses évoluent… tranquillement pas vite !
“La rédaction est vue comme quelque chose que tout le monde maîtrise. On a tous appris à écrire à l’école. C’est, je pense, ce qui fait qu’on va se focaliser sur le dev’ et le design d’abord et que la rédac’ n’arrive qu’en bout de chaîne”, déplore Camille.
“Sachant que tout le monde pense savoir BIEN écrire. Du coup, on met du lorem ipsum partout et on le remplit à la fin, ajoute Julie. Quand on fait la maquette d’un livre ou d’un magazine, on a le contenu d’avance. Là, c’est l’inverse, on fait le design sans penser à ce qu’il y aura dedans”.
Petit point définition au passage, qui aide à prendre de la perspective sur les différentes disciplines de ce domaine :
- On parle de stratégie de contenu pour évoquer les messages que l’on veut faire passer sur tel canal à tel moment. Que cela soit via le produit, les emails, les supports de com’. Bref, c’est ce qui assure la cohérence du message.
- A l’intérieur, on a le design de contenu qui englobe spécifiquement le contenu que l’on diffuse à l’utilisateur. “Plutôt que de parler juste de mots, l’idée ici, c’est de trouver la meilleure manière de représenter le message, précise Camille. On est à cheval entre le design et la rédaction et cela évite de devoir créer une maquette sans contenu et sans design. Cela vient répondre à de nombreux problèmes produit !”
- Et encore plus précis, on a la rédaction UX (ou UX Writing si tu préfères) qui concerne les mots utilisés sur les interfaces.
“En France, on va utiliser un concept pour l’autre, mais ce n’est pas si grave. Moi, de mon côté, je m’occupe de ces 3 champs car j’en ai fait la demande”, indique Julie. Sous-entendu : cela aurait été attribué sinon au marketing ou à la personne qui fait la newsletter.
Allez, quelques bouquins pour celles et ceux qui veulent en savoir plus :
- Le livre qui formalise le design de contenu, intitulé… Content Design. Simple. Efficace.
- The Culture Map : pour comprendre les différences culturelles en termes de communication (et sortir de nos ornières normatives françaises)
- Et enfin, un article sur l’UX Writing en France d’un petit média qu’on vous recommande chaudement
Ah et un dernier truc. Le prix de la meilleure correction en direct est attribuée à Camille Promérat pour son “Dans le digital… euh pardon, il est horrible cet anglicisme, dans le numérique !”. Oui Camille ! On se bat contre des moulins à vent mais on est avec toi ! Casse toi “Digital” (sauf quand son usage est approprié ☝️ ).
☀ Dans la catégorie “Fallait pas l’inviter” : Missy, le chien de Gladys Diandoki
On rigole bien entendu car il est adorable et il nous a bien fait rire à errer sur le plateau et à embêter constamment la pauvre animatrice, Marie Duvillier (il finira d’ailleurs le talk sur ses genoux).

Sinon, sur la conf’ en tant que telle sur l’accessibilité et l’inclusion, avec les UX designer en freelance Anne-Sophie Tranchet et Gladys Diandoki, on a pu s’apercevoir de tout le chemin qu’il reste à parcourir.
“On fait souvent de l’exclusion par défaut, moi je veux faire de l’inclusion par défaut, assène Gladys. Plus on conçoit un produit avec une équipe diverse et des tests utilisateurs variés, plus on tend vers l’universalité”.
“Une des solutions, c’est de proposer des alternatives directement dans le produit pour que l’utilisateur puisse faire son choix”, explique Anne-Sophie. Comme le sous-titrage des talks par exemple. Par contre, la fausse bonne idée, c’est de proposer un sous-site ou un service alternatif… qui généralement ne sont plus mis à jour au bout d’un certain temps.
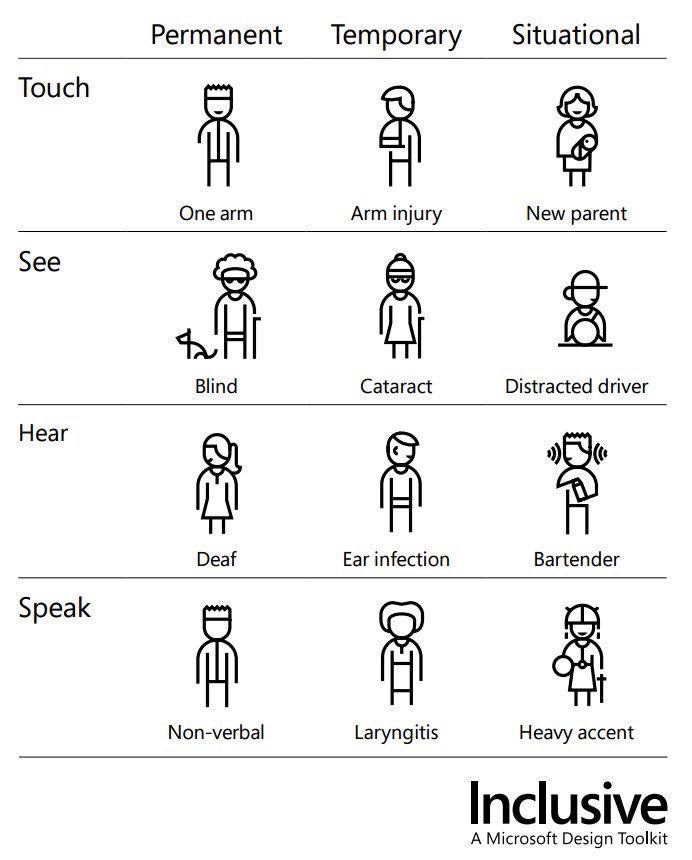
D’autant que résoudre un problème pour une personne en situation de handicap peut être vertueux pour de nombreuses autres. C’est ce qu’on appelle le persona spectrum, popularisé par Microsoft. Par exemple, ce que tu feras pour une personne en fauteuil roulant aidera aussi un parent en poussette. Ou ce que tu feras pour une personne aveugle aidera autant une autre qui vient d’avoir une opération à un oeil que… un télétravailleur qui bosse dehors au soleil et qui n’y voit pas grand chose sur son écran ! (la vie est dure parfois)

Un dernier mot sur la sacro-sainte empathie employée à tout bout de champ en product management mais qui prend son tarif avec Gladys.
“Elle peut être toxique, prévient-elle. J’évite de me “mettre à la place de” personnellement. Mais j’essaie plutôt “d’apprendre de”, “d’écouter”, “de ne pas juger”, de prendre des données. Sinon, on raisonne constamment en fonction de nous malgré tout.”
Pour aller plus loin, une formation : Access42 !
☀ La question : “Pourquoi les designers n’ont pas de siège au Codir ?”
Elle est posée par Pierre Fournier, ex CPO de ManoMano et cofondateur de la startup Will. Qui met les pieds dans le plat :
“J’ai l’impression qu’il y a parfois un sentiment de manque de considération chez les designers. Mais, pour moi, c’est compliqué dans un comité de direction car le nombre de places est limité et la voix est plutôt portée par le CPO voire le CTPO”.
Ce à quoi Julien Pelletier, ex head of product design de Heetch et cofondateur de The Design Crew, ajoute :
“En fait, cela va dépendre à quel point la différenciation par le design de la boîte est importante… Sachant qu’au Codir, il faut une personne garante de la voix utilisateur. Et cette place n’est pas acquise, elle doit être gagnée en 1) s’assurant que l’équipe technique travaille sur les bons problèmes et 2) que le point de vue utilisateur est respecté.”
En pratique, les CDO (chief design officer, à ne pas confondre avec le burger de Mcdo) sont encore rares dans les comités de direction, excepté chez Airbnb ou Twitter par exemple.
Sinon, dans ce talk sur les carrières en product design, on a retenu que les compétences nécessaires pour progresser ont moins à voir avec la faculté à faire de belles interfaces que dans la capacité à trouver les bonnes réponses aux besoins des utilisateurs. Et à les aligner avec le modèle d’affaires de sa boîte.
Aussi, généralement en France, on pense que la progression ne passe que par des rôles de management, donc d’encadrement et de coaching. Mais il existe aussi la voie IC (pour contributeur individuel) qui est plutôt celle de la spécialisation dans un domaine précis du design. Certes, pas aussi valorisée que la précédente. Du moins, pas encore ?
☀ L’info utile à ressortir dans un dîner : le bruit d’une alarme ne sert à rien, les cambrioleurs mettent des boules quies
C’est en tout cas ce qu’a appris Alexis Bidinot, ex DG délégué de Free et CEO de Qiet, un nouveau système de télésurveillance qui va sortir à la rentrée, après avoir bien fait ses devoirs en faisant sa recherche utilisateur auprès de policiers (à défaut de pouvoir interviewer des cambrioleurs).
Dans cette conf’ sur les différences entre le design de software et d’objets physiques, on se rend compte… qu’il n’y en a pas tant que ça ! Lean startup, MVP, user research pour dérisquer en amont… la méthode est similaire.

Selon Alexis, qui venait tout juste de finir le GR20, la veille de sa conf”, là où ça se corse (tu l’as ?), c’est sur la question des coûts fixes et des délais. Difficile en effet de compter moins de 18 mois pour sortir un objet. Malgré les imprimantes 3D qui sont un peu le no code des gens du hardware.
De toute façon, selon Alexis, on peut de moins en moins faire la dichotomie hardware / software aujourd’hui. Tesla : est-ce une boîte de soft ou de hard ?
“Maintenant, tu dois être bon sur 3 dimensions : le hardware, le software et l’expérience”, résume-t-il.
☀ Le voeu pieu : instaurer un code de déontologie pour les designers
Il en existe pourtant un paquet. Une cinquantaine à en croire Karl Pineau, doctorant en sciences de l’information et de la communication et co-président du collectif Designers Éthiques. Dont celui de l’Alliance France Design paru en 2012.
Mais durant la quarantaine de minutes de ce talk passionnant, on comprend bien qu’à appliquer… c’est compliqué. Tu te dis : “quasi 1h de débat pour en arriver à cette conclusion, ça à l’air bien pourrave ce truc”.
Et bien détrompe toi. Honnêtement, on va se mouiller mais c’est la conf’ qu’on a préféré ! Dans son style évidemment. Plus philosophique que basé sur un retour d’expérience pratique. Mais parfois, ça fait du bien. Surtout avec un Karl Pineau au sommet de la clarté (le gars n’est pas chargé de cours à Sciences Po pour rien).

On y comprend mieux la différence entre nudge (faire en sorte que les gens fassent des actions positives), design de l’attention (lié au modèle de l’économie de l’attention), design persuasif (un des champs du design qui se rapproche de la manipulation) ou captologie (l’étude de l’informatique comme outil d’influence et de persuasion).
Et forcément, quand on commence à parler de ces sujets, on est obligé de convoquer l’éthique (= la façon de réagir quand une situation défie ta morale). Quand tu veux désactiver la reconnaissance d’images sur Facebook et que la pop-up qui s’affiche après avoir cliqué (et bien galéré à trouver le bon onglet dans les paramètres) c’est un message du type : ”Vous êtes sûr de vouloir désactiver cette fonctionnalité qui aide les personnes malvoyantes à voir les images ?”, tu le situes où le curseur du foutage de gueule de l’utilisateur ?
Ou quand on prend cette fenêtre qui annonce une mise à jour de Windows. Avec un bouton “Oui, je fais la mise à jour” et un autre “OK”. Sachant que les deux lancent la mise à jour. “Difficile de dire si c’est du mauvais design ou une volonté délibérée de manipuler”, relativise Karl.
Toute la difficulté, c’est en effet de pouvoir mesurer et évaluer le design de l’attention. Chez Designers Éthiques, ils travaillent (/se cassent les dents) sur une matrice du design intentionnel qui référenceraient les fonctionnalités au design persuasif.
Sachant, difficulté supplémentaire, que le contexte a toute son importance également. Un bouton like sur un forum type Stack Overflow pour faire remonter les meilleures questions et réponses n’a en effet pas la même intention que celui de n’importe quel média social, qui est plus un facteur d’engagement.
Autre question que chaque designer peut se poser : vaut-il mieux présupposer ce qui est le mieux pour son utilisateur et ainsi lui faciliter son parcours (et donc le manipuler d’une certaine façon) ? Ou ne pas l’orienter, lui laisser le choix total… mais lui faire perdre du temps ? Vous avez 4h.
“On se rend compte que la question des choix et de la liberté de l’utilisateur n’est pas uniquement un problème de données personnelles. Mais aussi d’interface”, souffle Karl. Passionnant.
Pour aller plus loin sur ce sujet, deux bouquins (entre autres) : Hooked et Nudge.
Comment ?! Vous n’êtes pas encore abonné(e) au Ticket ?
Corrigeons tout de suite cela 👇






