L’UX Writing (ou Rédaction UX). Découvrons ce qui se cache derrière cette nouvelle tendance dans le monde du produit en interrogeant les principaux concernés chez Back Market, Doctolib et Trainline (enfin, à l’époque où ça s’appelait encore Capitaine Train).
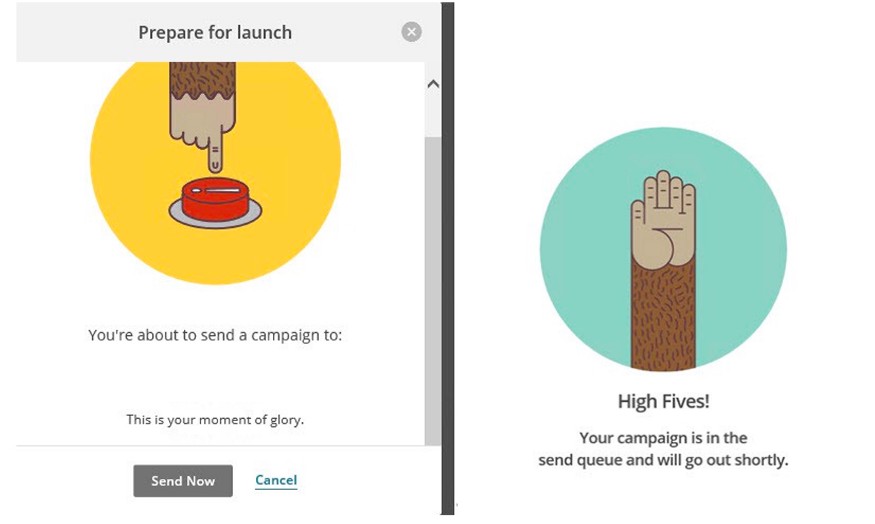
“This is your moment of glory”. Ce ne sont que six mots. Qui plus est planqués en italique et en petit sous un Call to action (CTA). D’apparence anecdotiques voire dérisoires, ils font pourtant toute la diff’.
Les adeptes (historiques) de Mailchimp auront reconnu la petite phrase qui se trouvait juste en dessous du bouton “SEND NOW“ de l’outil de mailing. Ou comment transformer ce traditionnel moment d’angoisse extrême en une expérience… d’angoisse moins extrême.
Ajoutés à cela l’animation de la main tremblotante du singe, le CTA “ENVOYER MAINTENANT ” (et non juste “envoyer”) et le fameux “High fives” lors de l’envoi, et vous avez un des exemples les plus emblématiques du bon emploi du contenu dans un produit.

Pourtant, cette discipline spécifique appelée UX Writing, et plus particulièrement l’écriture du texte d’une interface (aussi appelés microcopy), reste globalement le parent pauvre des équipes product.
Exemple de réflexion en interne à ce sujet (à peine caricaturale) : “Non mais sérieux, on va pas lâcher 100K pour prendre une personne qui va écrire trois mots qui se battent en duel alors que tu peux très bien le faire. C’est ta langue maternelle le français, non ?” (Voici ce que risque de te répondre tes UX Writers…)
Le sujet commence malgré tout à prendre de l’ampleur en France, comme en témoigne l’émergence récente du nouveau métier de rédacteur ou rédactrice UX (UX writer si tu préfères).
Voyons quelques retours d’expérience de boîtes qui ont pris le pari d’investir dans l’écrit.
La “distance du coiffeur” de Capitaine Train
L’un des premiers exemples qui nous est venu en tête à ce sujet, c’est Capitaine Train, devenu Trainline en 2016. Pas le plus récent, OK, mais un des plus marquants. Et on ne parle pas que de leurs désormais mythiques notes de mise à jour d’appli (petit florilège gourmand ici).
Jonathan Lefèvre est, en 2012, le premier recrutement non technique de l’équipe. “Le 1er à ne pas savoir bien coder”, précise-t-il. Dans son livre L’obsession du service client (Dunod), celui qui était donc responsable de l’expérience client jusqu’en 2017 résume les choses ainsi :
“Nous appelons un chat un chat. Et un vieux bug d’une API transporteur est un vieux bug d’une API transporteur, pas un éventuel désagrément indépendant de notre volonté. Nous parlons à nos clients comme à des amis. L’argot en moins, le vouvoiement en plus. Nous leur parlons d’individu à individu. Pas de marque à consommateur. Notre entreprise parle comme une personne, pas comme une marque. Et c’est ce petit décalage qui change tout.”
Un choix qui s’est plus imposé naturellement que par stratégie, explique-t-il en entrevue au Ticket.
“J’aimerais vous dire que c’était pensé… mais ça n’a pas été plus calculé que ça. Notre raison d’être, c’était le produit et l’expérience client. Capitaine Train n’aurait pas existé si OUI SNCF avait été un bon site. Et comme, au début, on a fait tester le produit à notre entourage, c’était normal d’avoir un ton chaleureux. En fait, c’est pour ça qu’on parlait comme à des amis : nos premiers clients… c’était vraiment nos amis !”
C’est d’ailleurs de là que va naître leur concept de la “distance du coiffeur”. Le coiffeur est en effet la personne qui va vous appeler par votre prénom, à qui on parle de ses vacances mais qui ne tutoiera jamais tant que vous ne le lui avez pas explicitement demandé.
Si Capitaine Train avait à l’époque un copywriter (lui en l’occurrence), ce qui frappe, à entendre Jonathan Lefèvre, c’est l’influence jouée par l’équipe support dans le produit et l’écrit.
“Personne n’était recruté chez nous s’il n’avait pas de bonnes capacités rédactionnelles. Cela faisait partie de notre culture. Et les personnes du service client ont une expertise extrêmement sous-estimée sur tous ces sujets. Dans l’UX writing, le truc le plus important c’est de connaître ses clients. C’est ça qui va te permettre de trouver les mots justes, de créer des connexions.
Qui donc de mieux placé que les gens qui passent leurs journées à échanger sur leurs problèmes ? Les boîtes ne se rendent pas toujours compte qu’elles ont une mine d’or avec leur support. Personnellement, je pense même que l’expertise dans l’empathie client dépasse celle de l’écriture en soi.”

Conséquence : chez Capitaine Train, tout texte présent sur les interfaces était généralement écrit ou au moins relu par une personne du support ! Jonathan se rappelle par exemple de la pop-up sur le 3D Secure.
Grâce au changement de quelques mots, le nombre de tickets liés à ce sujet s’est retrouvé divisé par dix. Contrairement à ceux des banques des utilisateurs vraisemblablement…
“L’UX Writing, une arme très efficace et peu coûteuse pour exister dans la vie des consommateurs”
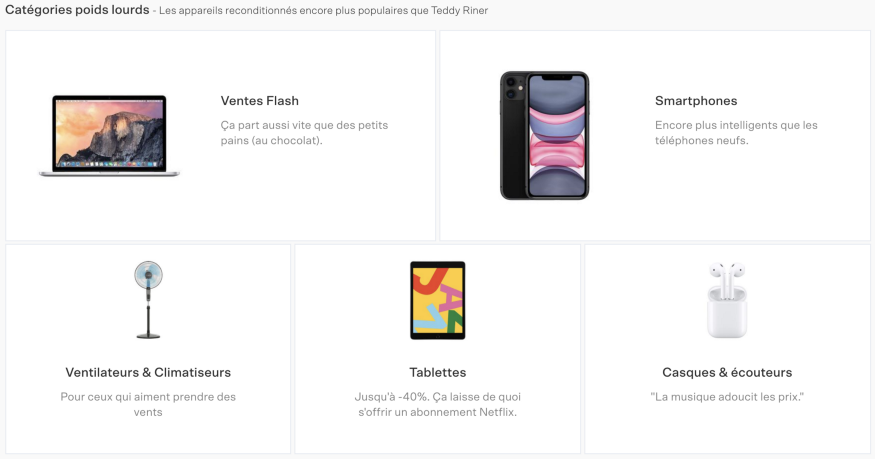
Back Market, le (super) marché du reconditionné – qui vient tout de même de lever 110 millions d’euros en mai dernier, s’est aussi fait une bonne réputation en matière de microcopy décalée. Son site en est truffé. Le “cerveau maléfique” derrière l’interface ? L’un de ses cofondateurs, Vianney Vaute (aka “Vianney de Back Market” pour celles et ceux qui guettent leurs newsletters à l’affût du moindre jeu de mot).
“Ça nous paraissait très naturel de penser le site comme ça, en essayant de créer des petits accidents et d’avoir de la personnalité dans nos interactions, nous explique-t-il. Un de nos principes design, c’est le wake-up user (= le réveil utilisateur). Autrement dit, comment faire pour essayer de relever la tête de l’utilisateur à chaque étape du parcours afin qu’il se rappelle constamment qu’il n’est pas sur Amazon ou la FNAC”.
Comme pour Capitaine Train, qui s’est construit en opposition à Oui SNCF, ce petit supplément d’âme de Back Market est notamment dû à son contexte concurrentiel.
“On s’est aperçu en fait que c’était une arme très efficace et peu coûteuse pour exister dans la vie des consommateurs, poursuit Vianney. Pour une raison simple : on évolue dans les deux catégories probablement les plus ennuyeuses de l’humanité, le e-commerce et la tech. Les boîtes y sont obsédées par la performance et la conversion. Il n’y a pas de place pour la conversation. Donc, là où ils vont être très transactionnels et sérieux, on va essayer d’être plus émotionnel et léger. Et il suffit de faire de petites choses pour avoir un gros impact car les utilisateurs ne voient cela nulle part ailleurs.”

Ici, ce n’est pas le support client qui a une responsabilité sur l’UX writing. Regardons sous le capot avec Tony Hagnéré, son Product Director, qui nous parle de l’orga interne.
“Chez nous, il y a une équipe de product designers qui gèrent l’UX et l’UI mais qui travaillent en interaction avec l’équipe brand, plutôt reliée au marketing, dans laquelle se trouve un copywriter. Ce dernier s’occupe des messages publicitaires mais aussi du produit donc, en s’assurant de garder la cohérence de notre ton de marque. Sachant que les product designers chez nous ont aussi une grosse affinité avec le tone of voice”.
L’UX Writing n’est ni une blague ni que des blagues
Poursuivons notre petit tour d’horizon des pratiques d’UX writing en France en nous arrêtant dans la salle d’attente de Doctolib.
Histoire de rappeler que de bonnes microcopy ne se résument pas juste à des blagues et à un ton humoristique. Ce sont avant tout des guides pour les utilisateurs disséminés tout au long de leur parcours.
“Mes parents ne comprennent pas que je fasse partie de l’équipe design… alors que je ne fais pas de design !, rigole Sophie Ianiro, sa nouvelle UX writer. Alors je leur parle d’expérience utilisateur et leur explique que, pour qu’une appli soit simple d’utilisation, certes il faut un design qui permette de visualiser les choses mais aussi des mots qui permettent de comprendre les actions effectuées”.
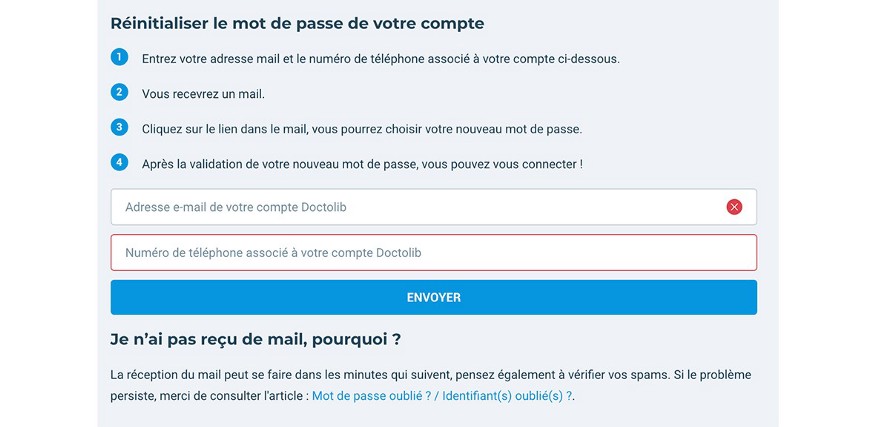
Prenons l’exemple de leur formulaire de réinitialisation de mot de passe. Pardonnez le jeu de mot foireux mais c’est… chirurgical. On sent que chaque élément y est réfléchi, y compris dans les placeholder (=les textes grisés dans les champs à remplir) et, franchement, on se demande comment Mamie Guiguite ou Papi Mougeot ne pourraient pas y arriver. Oui, même eux.

Idem dans leur formulaire d’inscription. Ce sont certes de petits détails mais n’oublions que c’est le diable qui s’y trouve.
Contrairement à l’organisation qui prévaut pour l’heure chez Back Market, Sophie, elle, fait partie intégrante de l’équipe produit (product design précisément). En parallèle de l’équipe marketing.
“J’ai déjà connu ce poste entre market’ et produit dans le passé mais j’avais très envie cette fois d’être intégrée directement dans le produit et c’était aussi la vision de Doctolib,” explique celle qui fut content strategist au préalable chez AB Tasty puis freelance pour des boîtes comme Alan, Spendesk, DocuSign ou BlaBlaCar.
Avant de rejoindre Doctolib, à la suite d’une formation chez Design Crew où elle rencontre Mickaël David, le directeur du design de la startup française, qui y est mentor.
Concrètement, pour chaque nouvelle fonctionnalité, elle participe aux réunions de conception, au même titre que les PM, designer et user researcher (hum… spécialiste de la recherche utilisateur, ça vous va comme traduction ?)
“L’idée, c’est vraiment de coconstruire l’interface car nous avons chacun nos biais. Mais chacun garde le dernier mot sur son expertise propre. J’interviens comme cela dans toutes les feature teams. Ma roadmap dépend donc de celle du produit”, ajoute-t-elle.
N’étant pas médecin, elle travaille aussi beaucoup directement avec nos fameux spécialistes de la recherche utilisateur lors des ateliers de rencontre avec les praticiens (la discovery phase si vous êtes en manque d’anglicisme).
“C’est le propre du métier de UX writer d’adapter sa plume à la personne utilisatrice. Parler aux médecins est une nécessité pour moi afin de connaître leur langage au quotidien, car ma connaissance s’arrête grosso modo à ordonnance, sourit-elle. Par exemple, je parlais à un moment “d’examen physique” pour une consultation. Et ils m’ont répondu qu’ils n’avaient jamais dit ça de leur vie ! Mais plutôt “d’examen clinique”. Il ne faut pas se tromper car s’ils ne retrouvent pas leurs termes, c’est rédhibitoire”.

“L’UX Writer, c’est un peu comme le Community Manager d’il y a 10 ans”
Le choix de Doctolib de créer, en janvier dernier, un vrai poste à temps plein de UX writer est pourtant loin d’être la norme pour l’heure dans l’écosystème.
“Des UX writers, j’en connais une dizaine seulement actuellement, constate Sophie. Je suis consciente qu’on est au tout début de ce métier et qu’il y a beaucoup d’évangélisation à faire car le profil est assez hybride entre marketing et produit. Dans des boîtes plus petites, les personnes font les deux.
Seules des entreprises suffisamment matures font appel pour le moment à des UX writer à temps plein car il faut une charge de travail minimum. Généralement, il faut 5 à 6 product designers pour une personne en UX writing.”

Chez Docto, il y a par exemple une douzaine de product designers et plusieurs features teams. Il faut dire que le métier reste encore peu connu… et compris !
“Pour moi, l’UX writer est un peu comme le CM (= gestionnaire de communauté) il y a 10 ans. On file ça à des stagiaires pour commencer, avant de comprendre la valeur que cela a,” confie Jonathan Lefèvre. “Pour certains, c’est du bullshit car chacun doit pouvoir écrire son texte soi-même, renchérit Sophie Ianiro. Mais c’est un peu le même processus que lors de la démocratisation des UX designers il y a quelques années. On s’était rendu compte que les feature teams travaillaient en parallèle et qu’il était devenu nécessaire de créer une cohésion. Pour le wording, c’est pareil.”
Gladys Diandoki, ancienne attachée de presse devenue UX writer depuis deux ans, partage le même avis. “Avant, tu avais le graphiste et on pensait qu’il faisait tout. Aujourd’hui, on commence à penser à l’UX writer mais parfois plus par effet de mode que du fait d’une réelle compréhension du métier. On le confond souvent avec le rédacteur marketing.
Ce à quoi je réponds : je n’écris pas SUR les produits, je suis la voix DU produit. La voix qui va guider l’utilisateur dans le produit”.
Selon elle, l’émergence récente de cette nouvelle profession provient, comme souvent, d’une tendance outre-atlantique. “Une fois que le métier de UX designer est arrivé plus à maturité, les Américains se sont demandés comment faire pour continuer à améliorer l’expérience utilisateur. Réponse : en racontant une histoire au sein des produits et il fallait donc une personne capable de l’écrire !”
Tout l’enjeu aujourd’hui pour l’UX writer, c’est donc de justifier sa légitimité en interne. “On doit expliquer aux designers qu’on ne prend pas leur place et aux PM qu’on est là pour améliorer le produit. Et parfois gérer les égos… sachant que tout le monde va dire qu’il sait écrire. On ne doit pas froisser et plutôt aider à monter en niveau”, insiste Gladys.
L’idée n’est en effet pas d’écrire chaque mot d’une interface. “Parmi mes rôles, je dois m’assurer de la cohérence de l’écrit mais aussi créer des guidelines pour rendre les équipes autonomes,” confirme Sophie Ianiro.
D’ailleurs, petit scoop du Ticket, Back Market a commencé à se mettre en quête d’un.e UX writer. Petit scoop (oui, Le Ticket, ce sera aussi des infos exclusives #autopromo) car l’offre n’est pas encore affichée et on vous invite à voir comment postuler à la toute fin de cette newsletter (#teasing).
“J’ai entendu parler de ce métier il y a trois mois lors d’une réunion avec nos designers, nous raconte Vianney Vaute. Même si c’est quelque chose que l’on faisait naturellement, sans le savoir. Mais on se rend compte qu’il est désormais nécessaire d’avoir une personne dotée d’une vraie culture produit et design qui soit l’ambassadrice de ta marque et de ton ton”.
L’effet Nana Mouskouri
L’un des problèmes de l’UX writing, disons-le, c’est la justification de son budget : beaucoup de profils passent généralement en priorité, en termes de recrutement, avant ce poste… dont la valeur est difficilement quantifiable.
“Sur ces sujets, il est important de faire l’équilibre entre une analyse un peu froide, de conversion, et une logique moins terre à terre qui revient à se demander : qui je suis, comment je m’exprime, pourquoi les gens vont venir chez moi… témoigne Jonathan Lefèvre.
En fait, cela revient à se poser la question de la rétention VS l’acquisition. Nous, ce qui faisait rêver nos investisseurs chez Capitaine Train, c’était plus notre rétention que notre croissance. 70 % des gens qui achetaient une fois chez nous renouvelaient l’expérience ensuite. En e-commerce, c’est délirant comme chiffre ! Il faut évidemment avoir les reins solides pour tenir cette stratégie”.
Illustration concrète de ce dilemme avec Back Market. À ses débuts, la startup avait intitulé sa page de confirmation d’achat “C’est votre dernier mot ?”. Et le traditionnel bouton “acheter” était devenu “C’est mon dernier mot Jean-Pierre”.
“Il était super cool ce CTA, se rappelle Tony Hagnéré. Mais, avec l’hypercroissance, on s’est rendu compte que la référence ne parlait plus forcément à tout le monde et on est reparti sur quelque chose de plus classique. Tout est en fait une question de curseur entre performance et supplément d’âme”.
“Il ne faut pas que l’UX writing aille contre la performance la plus basique, ajoute Vianney. Et la réalité, c’est qu’un bouton qui sert à acheter un produit… il vaut mieux qu’il s’appelle acheter !”.
Ce dernier, comme toutes les personnes interrogées pour cet article, concède toutefois ne pas avoir trouvé d’indicateurs de performance précis pour mesurer l’impact concret de l’UX writing (ont notamment été évoqué, sans conviction : le NPS, le CSAT, la LTV ou le taux de repeat…).
“On n’a jamais réussi à le rationaliser. Ce qui amène parfois des crises de légitimité. On se demande si ce que l’on fait sert vraiment à quelque chose ? Ne suis-je pas en train de faire du parasitage ? Si on faisait comme tout le monde, est-ce que ça ne marcherait pas dix fois mieux ? Je n’ai jamais eu la réponse à cette question. D’ailleurs, je n’ai pas envie de le savoir, car probablement que cela fonctionnerait mieux à court terme !” Ces trois derniers mots sont bien entendu les plus importants dans cette phrase.
C’est en évoquant un détail qui semblait anecdotique que Vianney a, au final, démontré toute la puissance potentielle de l’UX writing dans un produit.
“En fait, la conversation que j’ai le plus régulièrement avec des clients, des journalistes ou des investisseurs, ce n’est pas sur la croissance ou la stratégie de l’entreprise… mais c’est pourquoi il y a Nana Mouskouri dans le footer de Back Market !
La réponse, c’est que ma grand-mère était fan de cette chanteuse et que cela a toujours été un OVNI pour moi. Quand Quentin, mon associé, était en train de coder le site, je lui ai dit que ce serait drôle de l’ajouter pour que cela soit un OVNI pour tous les utilisateurs aussi. Et au final, c’est un point de conversation que tu ne peux avoir sur aucun autre site. Ça montre toute la puissance d’un geste complètement débile qu’on a fait de manière irrationnelle et spontanée !”
Ils/Elles étaient dans le Ticket :





Sur le même thème
Comment l’écosystème produit s’est-il approprié Discovery Discipline ?
Leboncoin, Prestashop, Decathlon... Comment les entreprises appliquent la méthode FOCUSED de Discovery Discipline ?
Rémi Guyot et Tristan Charvillat (Discovery Discipline) : “L’ambition, c’est de faire de FOCUSED…
Un an et demi après la sortie de Discovery Discipline, Tristan Charvillat et Rémi Guyot reviennent sur leurs ambitions pour FOCUSED.
Michael Baeyens : “On a complètement tué la créativité dans les produits !”
Entrevue sans langue de bois avec l’un des cofondateurs de la conf qui tue le game, Michael Baeyens, head of design de France Télévisions, en forme…
Biais cognitifs, Dark Pattern, UX Gaming… Dans le cerveau des utilisateurs avec Celia Hodent
Rencontre avec Celia Hodent, consultante en UX gaming et autrice du récent L’UX, c’est quoi exactement (Eyrolles), qui nous offre un éclairage…
Le résumé de Discovery Discipline, la méthode FOCUSED initiée par Rémi Guyot et Tristan Charvillat (Paypal…
Voici les grands principes de Discovery Discipline, une méthode de product management expérimentée chez Paypal et appliquée chez BlaBlaCar
Tristan Charvillat & Rémi Guyot (Discovery Discipline) : « La discovery est un état d’esprit…
Tristan Charvillat et Rémi Guyot (VP Product design et Chief Product Officer de BlaBlaCar) présentent leur méthode Discovery Discipline.